Royal Slider is easy to use jQuery image gallery and content slider plugin with animated captions, responsive layout and touch support for mobile devices. As navigation you can use thumbnails, tabs or bullets. Use it as image slider, slideshow, HTML content slider, gallery, banner rotator, video gallery, carousel or even presentation. Developed in best practises of HTML5, CSS3 transitions are used for all animations (with fallback).
Royal Slider is focused on performance, accessibility, stability and providing best experience for user with any device. It doesn’t have a dozen of fancy transition effects, but types that it has work as fast and as smooth as current day technology allows. Script modular architecture allows you to exclude the parts that you don’t need from the main JS file to optimize it even more.
RoyalSlider Features
- Touch navigation support for iOS (all versions), Android 2.3+, IE10, IE11, Blackberry and other OS and browsers that support touch or pointer events.
- Absolutely any HTML content in each slide and each thumbnail (or tab).
- Smart lazy loading – loads nearby images in background, so users don’t need to wait each time and images are available instantly. You may set how much images to preload in options. Can be disabled.
- Super smooth hardware accelerated CSS3 transitions.
- Full-screen feature with native HTML5 fullscreen support. Perfect for photo gallery where you want to show high-resolution photography.
- Memory management – keeps only a few slides in display list.
- YouTube & Vimeo videos in slides.
- Deep-linking – link to specific slide from URL.
- Adjustable speed, transition and easing for each caption or slide.
- Static content for each slide is allowed.
- Animated HTML captions with custom effects (fade, move top, move right…).
- Move or fade transition for slides.
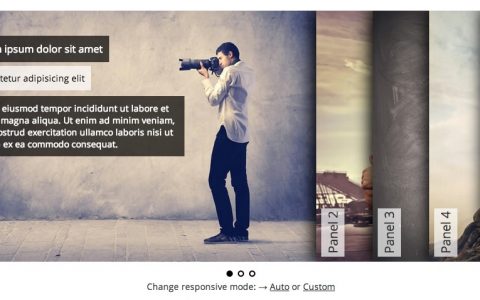
- All starter templates are responsive down to mobile. Thumbnails and slides can be dynamically resized..
- Slides with a speed of swipe.
- Ability to remove drag navigation using mouse.
- SEO optimized and semantic, images are indexable, completely any tag names for markup, captions can use any tag you want (“h1”, “h2”, “p”…).
- Auto slideshow with optional pause on hover.
- Public methods, properties and callbacks (go to slide, play slideshow e.t.c.). Includes methods to dynamically add or remove slides.
- Set start slide index and spacing between slides.
- Slider can be put inside lightbox scrip.
- Can be easily loaded using ajax, has destroy() method.
- Customizable interface (add/remove arrows, bullets).
- Thumbnails, Tabs or bullets for navigation.
- Physics-based touch thumbnails image scroller that can be placed anywhere on page and container any HTML content inside.
- Thumbnails can be positioned vertically or horizontally and can be resized separately from slider.
- Multiple sliders allowed on one page.
- Custom scale mode for images – fit into area, fit into area only if image is smaller, fill area.
- Compatible with all major browsers (including IE7 to IE9, Chrome, Firefox, Safari and Opera)
- Photoshop (.psd) files of skins included.
- Any HTML content can be placed inside slide.
- Extended HTML documentation.
- You may ask a question on support forum about implementation, note that support doesn’t include installation or customization service.
- Updates are free forever.